
Faster connections = faster queries
TLDR
Faster response times for triplit.io projects, add the ability to rename projects in the dashboard, and add a utility to convert Triplit schemas to JSON Schema.
Reduced connection latency
If you self-host Triplit or use one of our managed servers, you can configure authentication for your database in the Triplit Dashboard. If you go this route, your client apps will connect to their databases via our edge proxies hosted on triplit.io. This allows for fast authentication token validation to happen in the region nearest your users. However, to get the latest configuration, we had to hit a central database hosted in a single region which added latency. We've added a caching layer to that should drastically reduce this overhead, which should result in faster response times when clients connect to your projects over WebSockets or when making HTTP requests to the Triplit server API. In our internal testing, we've seen a 50%+ reduction in latency in most cases.
Triplit schema to JSON Schema
In July, Triplit contributor MentalGear added a utility to export a Triplit schema to the JSON Schema standard. This is a great feature for those who want to use their schemas in a wider range of tools. As of this week, they added a utility to the @triplit/db package that allows you to generate a Triplit schema from a JSON Schema. This is useful if you have a JSON Schema, or a schema that has utilities to be converted to JSON Schema (like Zod) and you want to use it in a Triplit project.
There are some limitations to doing a schema conversion, as Triplit has some features that JSON Schema doesn't support, like default functions, and there are some property types that JSON Schema supports (like Arrays) that are not yet support in Triplit. However, we're excited to make Triplit more interoperable with other tools.
EntityWithSelection and Entity type improvements
You can use the Entity type to extract the type of any entity from your schema. This type now correctly respects Optional attributes.
In addition, we've added the EntityWithSelection type that is similar to Entity, but includes a selected type parameter that can be used to select out specific attributes and an inclusion type parameter to add the types of related entities.
import type { Entity, EntityWithSelection } from '@triplit/client';
const schema = {
users: {
schema: S.Schema({
id: S.Id(),
name: S.String(),
posts: S.RelationMany('posts', {
where: [['authorId', '=', '$1.id']],
}),
}),
},
posts: {
schema: S.Schema({
id: S.Id(),
text: S.String(),
authorId: S.String(),
}),
},
};
type User = Entity<typeof schema, 'users'>;
/*
type User = {
id: string;
name: string;
}
*/
type UserWithPosts = EntityWithSelection<
typeof schema,
'users',
['name'],
{ posts: true }
>;
/*
type UserWithPosts = {
name: string;
posts: Array<{
id: string;
text: string;
}>
}
*/
If you'd like to extract types from a query instead of a schema, you can use the QueryResult type.
import { client } from './client';
import type { QueryResult } from '@triplit/client';
const userQuery = client
.query('users')
.select(['name'].include('posts'))
.build();
type UserQueryResult = QueryResult<typeof userQuery>;
/*
type UserQueryResult = {
name: string;
posts: Array<{
id: string;
text: string;
}>
}
*/
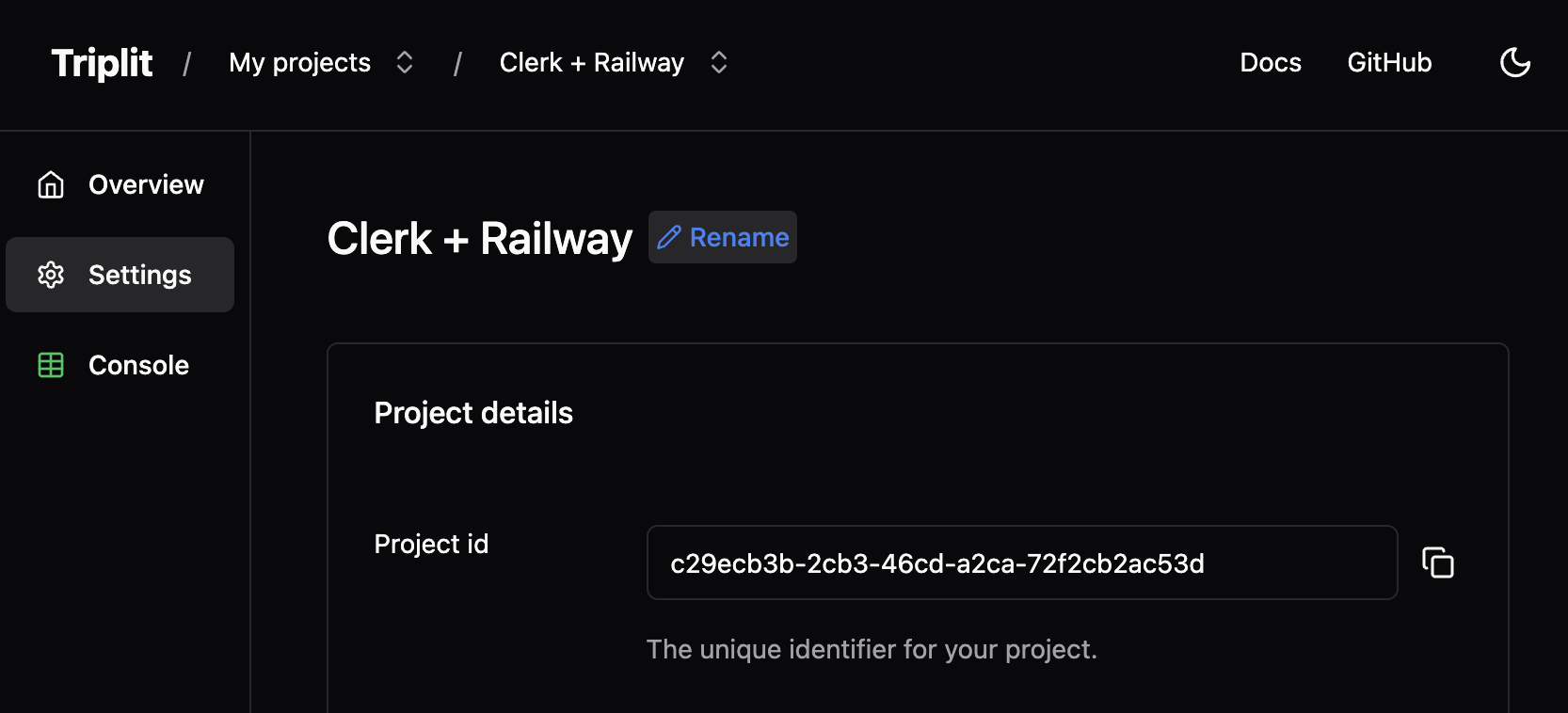
Renaming projects
You can now rename your projects in the dashboard! Simply hover over the project name on the Settings page and click the pencil icon to edit the name.

TanStack + Triplit in the wild
Cody Swann on X/Twitter shared a cool video of a Linear clone they build with Triplit and the Tanstack integration we announced two weeks ago.
Playing with a little Linear clone tonight using @triplit_dev and TanStack Router. pic.twitter.com/ULLczGMm2n
— Cody Swann (@cody9swann) September 25, 2024