
Triplit is rock-Solid
TLDR
We add an integration with SolidJS, improve the stability of our incremental view maintenance system, and makes several quality-of-life improvements for the console.
Triplit x Solid
Thanks to the contribution of Patrick G we now have a SolidJS integration for Triplit. You can use the triplit init -f solid to add Triplit to your existing Solid project, or install the @triplit/solid and triplit/client packages directly. There's also a simple Todo template that you can try by running npm create triplit@latest and selecting solid when prompted.
The bindings are concise, and make use of reactive signals to keep your UI in sync with the database. Here's a simple example:
import { useQuery } from '@triplit/solid';
const client = new TriplitClient();
const query = client.query('todos');
function App() {
const { results, fetching, error } = useQuery(client, query);
return (
<div>
<Show when={fetching()}>
<p>Loading...</p>
</Show>
<Show when={error()}>
<div>Could not load data.</div>;
</Show>
<For each={results()}>
{(item) => <div key={item.id}>{item.text}</div>}
</For>
</div>
);
}
With this addition Triplit now has support for Solid, React, React Native, Svelte, Angular and Vue.
Console QoL
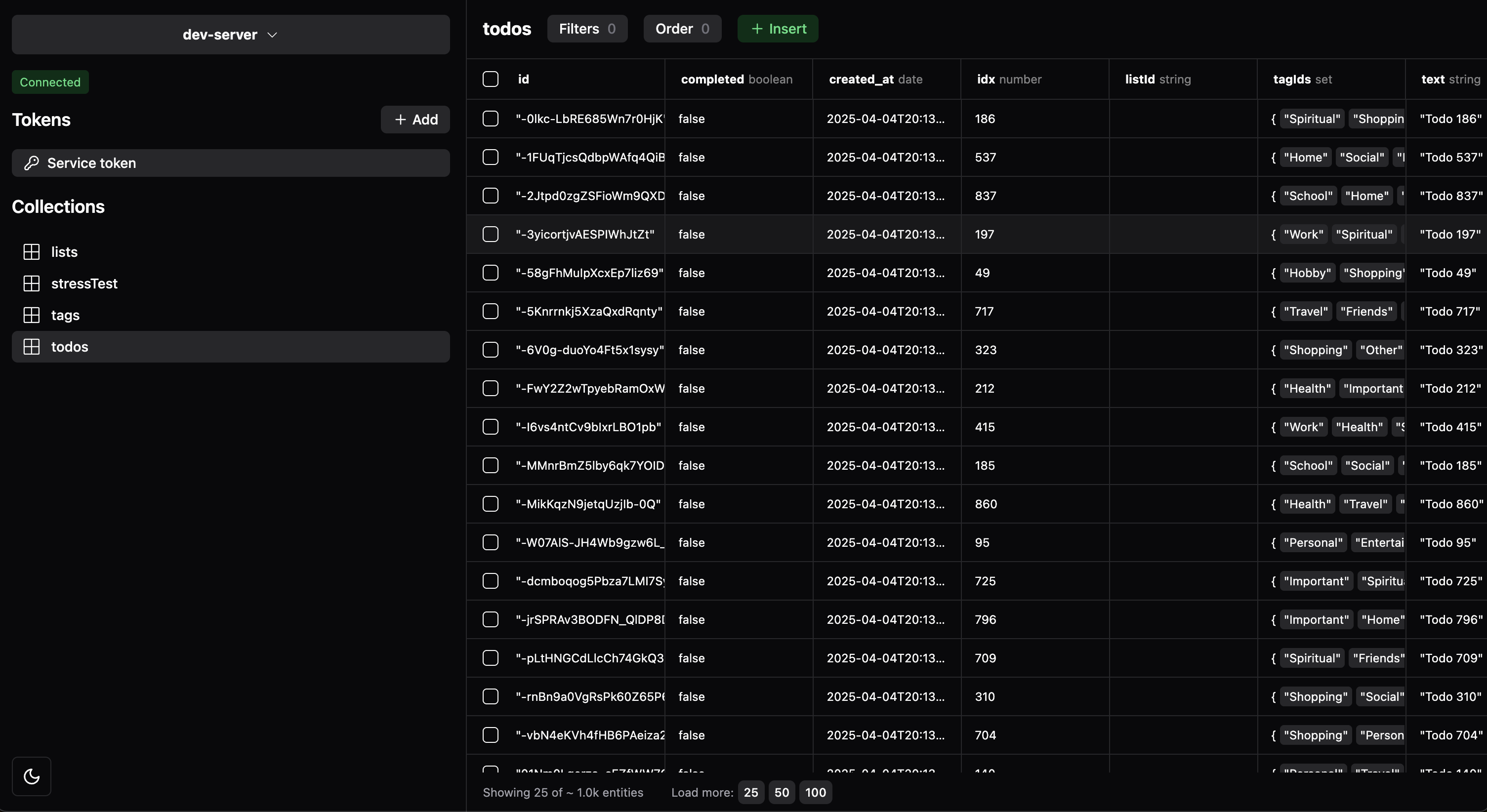
Our community is always giving great feedback (you know who you are!) and this week we took the opportunity to make some of their suggested changes to the Triplit console, our native database viewer. These changes include
- A resizable left panel for your collections so that long names don't get cut off (as seen below!)
- Alphabetically ordered collections by default in the left panel
- Alphabetically ordered collection attributes in the order and filter dropdowns

Incremental View Maintenance improvements
We've made some major improvements to our incremental view maintenance (IVM) system that should result in improved performance and stability. IVM powers much of the data synchronization in Triplit on both the client and the server. On the client it's responsible for making live queries update as fast as possible. On the server it's responsible not only for updating queries but also sending the minimum possible diff to connected clients, ensuring that the data sent obeys the client's current permissions, and sending signals to the client to delete data when its read permissions have been revoked. In a future blog post, we'll go into more detail about how IVM works and why Triplit's approach is unique.
We now have over 1000 tests passing for this system.